落穂拾い 2017/06/13
Apple Developer Center
ガイド
- Advertising Guide for Apple News (iAd System JS|iAd Producer|iOS) マイナーチェンジ
- Apple File System Guide (watchOS|tvOS|iOS|macOS) アップデート
- Apple Music API Reference (tvOS|iOS|macOS) 初版
- Apple News Format Reference (iOS) マイナーチェンジ
- Apple News Format: Advanced Design Tutorial (iOS) マイナーチェンジ
- Apple News Format: Design Tutorial (iOS) マイナーチェンジ
- Apple TV Markup Language Reference (tvOS) アップデート
- Asset Catalog Format Reference (watchOS|tvOS|iOS|Xcode Developer Tools|macOS) マイナーチェンジ
- Audio Session Programming Guide (watchOS|tvOS|iOS) アップデート
- Business Chat Specifications (iOS) 初版
- Configuration Profile Reference (tvOS|iOS|macOS) アップデート
- Debugging with Xcode (Xcode Developer Tools) マイナーチェンジ
- HLS Authoring Specification for Apple Devices (tvOS|iOS|macOS) マイナーチェンジ
- Information Property List Key Reference (watchOS|tvOS|iOS|macOS) マイナーチェンジ
- Markup Formatting Reference (Xcode Developer Tools) マイナーチェンジ
- Mobile Device Management Protocol Reference (tvOS|iOS|macOS) アップデート
- TVML Programming Guide (tvOS) アップデート
- The Swift Programming Language (Swift 4) (Xcode Developer Tools) アップデート
- Using Swift with Cocoa and Objective-C (Swift 4) (Xcode Developer Tools) アップデート
- WebKit DOM Programming Topics (Safari (Mobile)|Safari|iOS|macOS) マイナーチェンジ
サンプルコード
- AVCam-iOS: Using AVFoundation to Capture Images and Movies (iOS) アップデート
- AVCamPhotoFilter: Using AVFoundation to Capture photos with image processing (iOS) アップデート
- AccessibilityUIExamples (macOS) アップデート
- AudioUnitV3Example: A Basic AudioUnit Extension and Host Implementation (iOS|macOS) アップデート
- Example app using Photos framework (tvOS|iOS) アップデート
- SpeedySloth: Using HealthKit to build a workout app for Apple Watch (watchOS) アップデート
- TVML Catalog: Using TVML Templates (tvOS) マイナーチェンジ
- TVML Guide: Core concepts in TVML and TVMLKit (tvOS) マイナーチェンジ
リリースノート
- AppKit Release Notes (macOS 10.12 and Earlier) (macOS) アップデート
- AppKit Release Notes for macOS 10.13 (macOS) アップデート
- What’s New in Safari (watchOS|tvOS|Safari (Mobile)|Safari|iOS|macOS) アップデート
- What’s New in iOS (iOS) アップデート
- What’s New in macOS (macOS) マイナーチェンジ
- What’s New in tvOS (tvOS) 初版
- What’s New in watchOS (watchOS) アップデート
- What’s New in Xcode (Xcode Developer Tools) 初版
- Xcode Release Notes (Xcode Developer Tools) マイナーチェンジ
TikZ Sphinx Extensionを導入のメモその3
tikz_latex_preambleにマクロを書くことで、簡潔にかけるようになった。
マークアップ
conf.pyのtikz_latex_preambleを追加。
tikz_latex_preamble = r'\newcommand{\markUpBox}[3]{\draw[red,ultra thick,rounded corners] (#1) rectangle (#2); \node[draw = red, fill=white, ultra thick,rounded corners, anchor=north east] at (#2) {\textbf{#3}}; }'
以下の表記法で、矩形とラベルを同時に書く。
\markUpBox{左下}{右上}{LabelName}
以下のように書くと、
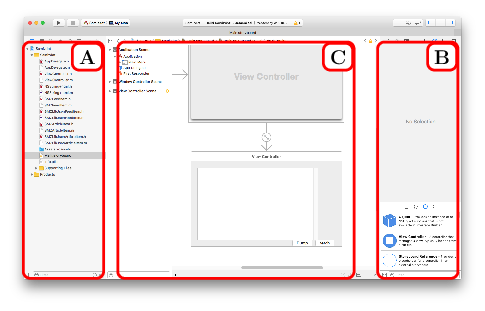
.. tikz:: マークアップ
:stringsubst:
\node[anchor=south west] (image) at (0,0) {\includegraphics[width=10cm]{$wd/source/xcode01.png}};
%\draw[step=1,lightgray] (0,0) grid (image.north east);
%\draw[step=10,gray] (0,0) grid (image.north east);
\markUpBox{0.5cm, 0.7cm}{2.2cm,5.7cm}{A};
\markUpBox{8.0cm, 0.7cm}{9.7cm,5.7cm}{B};
\markUpBox{2.5cm, 0.7cm}{7.5cm,5.7cm}{C};
以下のような画像が得られる。

TikZ Sphinx Extensionを導入のメモその2
tikzを使う目的はスクリーンショット画像へのマークアップ。
html出力の設定
conf.pyのextensionsに以下を設定するだけ。
#
extensions = ['sphinxcontrib.tikz']
pdf出力の設定
作業中に、sphinxのバージョンを1.5系から1.6へアップデートしたら、pdfの生成がエラーで止まるようになった。 色々とググると、sphinx1.6からは latexmk と呼ばれるコマンドを使うようになったらしい。
http://www.sphinx-doc.org/en/stable/builders.html#sphinx.builders.latex.LaTeXBuilder
Changed in version 1.6: Use of latexmk for make latexpdf on GNU/Linux and Mac OS X
latexmkのお勉強は後回しにして、pdf出力は今は諦める。
以下サンプル
単純な描画

上記のソースコード
.. tikz:: tikzで描いた図
\draw[thick,rounded corners=8pt]
(0,0)--(0,2)--(1,3.25)--(2,2)--(2,0)--(0,2)--(2,2)--(0,0)--(2,0);
画像ファイルの読み込み
既存の画像を読み込むには、フルパスを指定する必要がある。
フルパスの指定は、以下の手順。
- オプション”:stringsubst:”を指定する文字列の置き換えを行う宣言をする。
- “Makefile”があるディレクトリまでを、文字列”$wd”で示す。

上記のソースコード
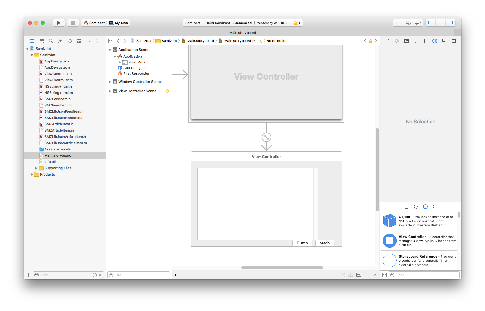
.. tikz:: 画像ファイルの読み込み
:stringsubst:
\node {\includegraphics[width=10cm]{$wd/source/xcode01.png}};
マークアップの下準備のための、格子の描画

上記のソースコード
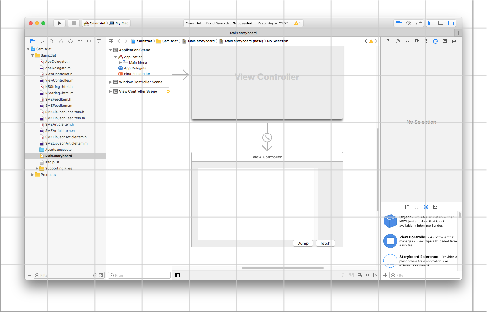
.. tikz:: 格子付き
:stringsubst:
\node[anchor=south west] (image) at (0,0) {\includegraphics[width=10cm]{$wd/source/xcode01.png}};
\draw[step=1,lightgray] (0,0) grid (image.north east);
\draw[step=10,gray] (0,0) grid (image.north east);
マークアップ
目的のマークアップ

上記のソースコード。
.. tikz:: マークアップ
:stringsubst:
\node[anchor=south west] (image) at (0,0) {\includegraphics[width=10cm]{$wd/source/xcode01.png}};
%\draw[step=1,lightgray] (0,0) grid (image.north east);
%\draw[step=10,gray] (0,0) grid (image.north east);
\node[draw = red, fill=white, ultra thick,rounded corners, anchor=north east] at (2.2cm,5.7cm) {\textbf{A}};
\draw[red,ultra thick,rounded corners] (0.5cm, 0.7cm) rectangle (2.2cm,5.7cm);
\node[draw = red, fill=white, ultra thick,rounded corners, anchor=north east] at (9.7cm,5.7cm) {\textbf{B}};
\draw[red,ultra thick,rounded corners] (8.0cm, 0.7cm) rectangle (9.7cm,5.7cm);
\node[draw = red, fill=white, ultra thick,rounded corners, anchor=north east] at (7.5cm,5.7cm) {\textbf{C}};
\draw[red,ultra thick,rounded corners] (2.5cm, 0.7cm) rectangle (7.5cm,5.7cm);
感想
latexのマクロで簡潔に書こうとしたが、そもそもどこに書けば良いのかわからない。latex_elements/preambleはlatexpdf出力の時のものなので、このtikz拡張には関係なし。
tikz_latex_preambleに書けば良いと思い書いたが、バックスラッシュだらけで意味不明になってバグが取れなかった。
目的は果たせたが、コレジャナイ感が満載。うーん。
sphinxのadmonition用にstyを書いた
デフォルトの設定のままだと、admonitionのhtml/pdf出力共に味気ない。 cssとstyファイルを書いて、少しだけ見た目を改善した。
html出力の設定
conf.pyの末尾に以下を設定して、cssを適当にいじる。 前回の sphinxのadmonition用にcssを書いたの続き とほぼ同じ。
# HTMLテーマに独自のCSS/JSファイルを読み込ませてデザイン調整等したい
# http://sphinx-users.jp/reverse-dict/html/custom-css-js.html
def setup(app):
app.add_stylesheet('custom.css') # ここはhtml用
画像ファイルや、cssは_staticディレクトリ直下へ配置する。
_staticにcustom.cssを配置
.
|-- Makefile
`-- source
|-- _static
| |-- Caution.png <--- これらは、アイコン用の画像
| |-- Danger.png
| |-- Note.png
| |-- Question.png
| |-- Tip.png
| |-- Warning.png
| `-- custom.css <--- カスタムcss
|-- _templates
|-- admonition.rst
|-- conf.py
`-- index.rst
Tip
treeコマンドの出力をそのまま使うと、pdf出力で文字化けしてしまった。 tree --charset=C とオプションを指定することで、文字化けしない文字だけで構成することで回避できる。
custom.cssでは、以下のようになっている。
/* -- div.admonition ------------------------------------------------------ */
/*アイコンの下に付くように、タイトル文の表示位置の設定*/
div.admonition p.admonition-title {
width: 65px;
padding-top: 65px;
text-align: center;
font-weight: bolder;
font-size: 18px;
float:left;
margin-left: -18px;
}
/*タイトル以外の文をアイコンを避けるように配置*/
p.last {
padding-top: 0px;
padding-right: 9px;
padding-left: 100px;
text-align: left;
margin-top: 0px;
}
/*アイコンの配置と背景色の設定*/
div.caution{
background: url(Caution.png) no-repeat;
background-position: 9px 9px;
background-size:64px 64px;
border-radius: 10px 10px 10px 10px;
background-color: #ededed;
min-height: 110px;
border: none;
}
.
.
.
pdf出力の設定
カスタム設定をまとめる、*.styファイルを作り、読み込ませる。
_staticにcustom.styを配置
.
|-- Makefile
`-- source
|-- _static
| |-- Caution.png
| |-- Danger.png
| |-- Note.png
| |-- Question.png
| |-- Tip.png
| |-- Warning.png
| |-- custom.css
| `-- custom.sty <--- カスタムsty
|-- _templates
|-- admonition.rst
|-- conf.py
`-- index.rst
_static/custom.styとアイコン群ををconf.pyのlatex_additional_filesを使って、build時にlatexが読み込める位置コピーさせる。 conf.pyに以下の設定を書き足す。
# preambleに長々と書きたく無いので、custom.styへ外出ししたものを読み込むようにする。
latex_additional_files = ['_static/custom.sty',
'_static/Caution.png', # admonitionで使用するアイコン画像群
'_static/Danger.png',
'_static/Note.png',
'_static/Question.png',
'_static/Tip.png',
'_static/Warning.png'
]
custom.styを読み込むために、latex_elements/preambleに設定。 passoptionstopackagesを追加しているが自分はよくわかっていない。おそらく、tcolorboxがxcolorを要求するのだと思っている。 conf.pyに以下の設定を書き足す。
latex_elements = {
.
.
.
.
'passoptionstopackages': r'\PassOptionsToPackage{dvipdfmx}{xcolor}',
# 同じディレクトリにあるcustum.styを読み込む。
'preamble': r'\usepackage{custom}',
}
custom.styでは、admonitionのマクロの置き換えを行なっている。
- 灰色の囲いは、tcolorboxパッケージを使って描画している
- admonitionのマクロは、sphinx.styの中で定義されている以下のマクロを再定義して、実装している。
- cautionはsphinxcautionマクロ、dangeはsphinxdangerがマクロ定義されている。
\usepackage{tcolorbox}
% sphinxadmonitionを一部上書きするためのHelperマクロ。アイコンと文字列を指定して囲みを作る。
\newenvironment{sphinxadmonition_helper}[2] % アイコン画像名, タイトル文字列
{
\begin{tcolorbox}[colframe=white ,sidebyside, lower separated=false, lefthand width=1.6cm, arc=5mm]
\center
\includegraphics[width=1.6cm]{#1}\\
\bf #2
\tcblower
}
{
\end{tcolorbox}
}
% ".. caution::"の対応。sphinx.styのsphinxadmonitionの中から呼び出されるマクロを上書きしている
\renewenvironment{sphinxcaution}[1]
{\begin{sphinxadmonition_helper}{Caution.png}{#1}}{\end{sphinxadmonition_helper}}
% ".. danger::"の対応。
\renewenvironment{sphinxdanger}[1]
{\begin{sphinxadmonition_helper}{Danger.png}{#1}}{\end{sphinxadmonition_helper}}
.
.
.