落穂拾い 2017/08/24
Apple Developer Center
ガイド
- Advertising Guide for News Publishers (iAd System JS|iAd Producer|iOS) マイナーチェンジ
- Apple News API Reference (iOS) マイナーチェンジ
- Configuration Profile Reference (tvOS|iOS|macOS) アップデート
- In-App Purchase Programming Guide (tvOS|iOS|macOS) マイナーチェンジ
- Information Property List Key Reference (watchOS|tvOS|iOS|macOS) マイナーチェンジ
- Mobile Device Management Protocol Reference (tvOS|iOS|macOS) アップデート
- Payment Token Format Reference (iOS) マイナーチェンジ
- The Swift Programming Language (Swift 4) (Xcode Developer Tools) アップデート
- Using Swift with Cocoa and Objective-C (Swift 4) (Xcode Developer Tools) アップデート
サンプルコード
- AVCustomEdit (iOS) アップデート
- CircleView (macOS) アップデート
- DotView (macOS) アップデート
- DotViewUndo (macOS) アップデート
- Fox 2: SceneKit WWDC 2017 sample code (tvOS|iOS|macOS) マイナーチェンジ
- Interactive Content with ARKit (iOS) 初版
- LightTable (macOS) アップデート
- MPSMatrixMultiplication: Creating and Multiplying Matrices in Metal (iOS) アップデート
- OpenCL Parallel Prefix Sum (aka Scan) Example (macOS) マイナーチェンジ
テクニカルノートとQA
- Remapping Keys in macOS 10.12 Sierra (macOS) マイナーチェンジ
- Secure Kernel Extension Loading (macOS) マイナーチェンジ
- iOS Wi-Fi Management APIs (iOS) マイナーチェンジ
落穂拾い 2017/08/01
Apple Developer Center
ガイド
サンプルコード
テクニカルノートとQA
リリースノート
PlaygroundでStoryboardの試作
Swiftでロジックを組み立てるのにPlaygroundは便利だが、UIに関してはいまいち使いにくかった。
色々と調べたら、UIに関しても、Playgroundでプレビューするする方法が分かった。
要約すると以下のようになる。
- playground側でフレームワークを “import” すると、そのフレームワークが使える
- テストしたいクラスやリソースを含めたフレームワークを作る
- アプリケーションのソースコード中でplaygorundeで実行したいものは片っ端から、上記のフレームワークに入れる。
- フレームワークをビルドしてから、playgroudで使えるようになる
- 上記の、アプリのプリジェクト、フレームワークのプロジェクト、プレイグラウンドをまとめるために、ワークスペースを作り、上記の3つをその中に入れる。
- バンドルの指定が、メインバンドルでないことを気をつければふつーに使える。

準備
Playgroundとアプリケーションプロジェクトではお互いにソースファイルの共有がうまくゆかない。
シンボリックリンクやエリアスなども試したが、Xcodeの誤作動が多かった。
その上、Playgroundのリソースフォルダの中ではxibのコンパイルも自動ではやってくれない。
結局、以下のように間にフレームワークプロジェクトを挟む方法が最も簡単だった。
- ワークスペースの作成
file > New… > Workspace… で、ワークスペースの作成。

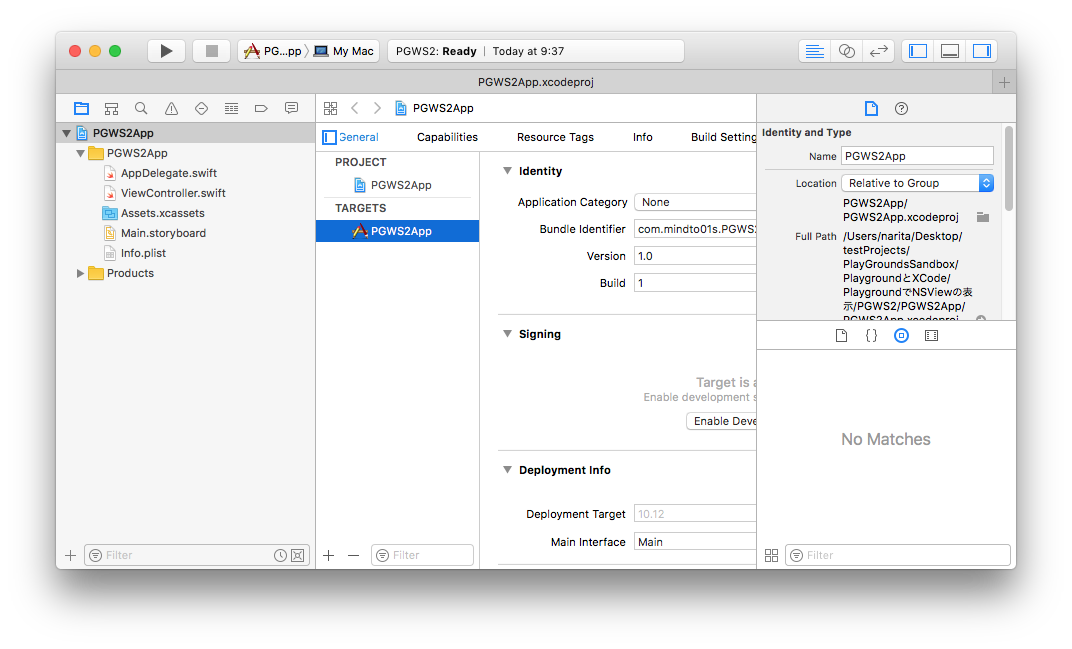
- アプリケーションプロジェクトの作成
先ほどのワークスペースのWindowの左下の”+”マークから、”New Project…”を選んで、アプリケーションプロジェクトの作成と追加。
この時、プロジェクトの種類はCocoaアプリケーションを選ぶ

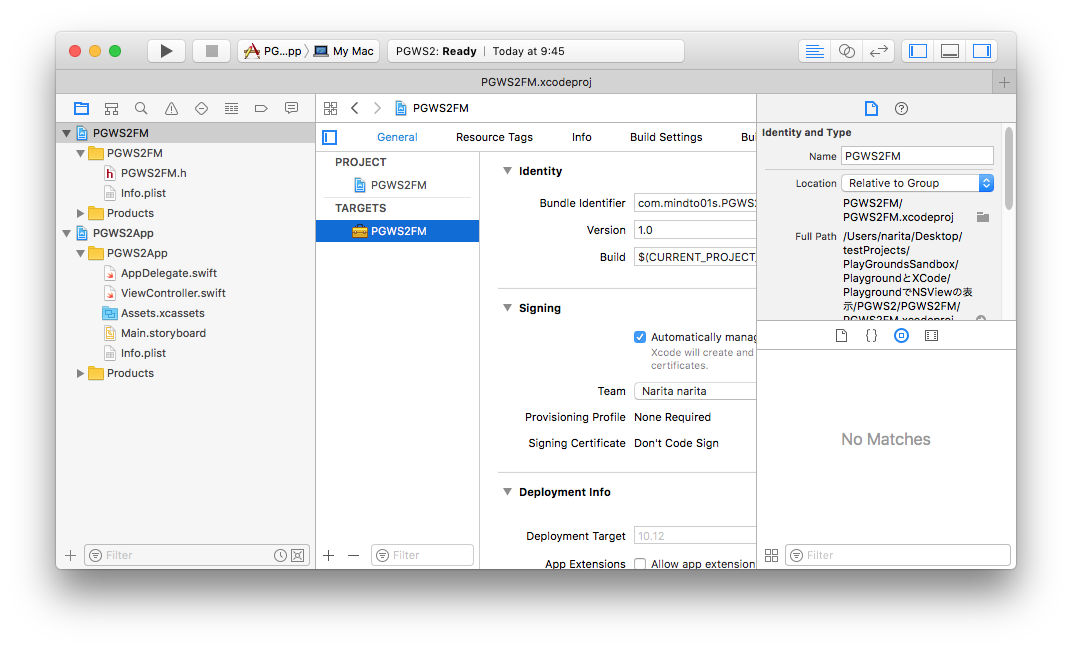
- フレームワークプロジェクトの作成
同じくワークスペースのWindowの左下の”+”マークから、”New Project…”を選んで、フレームワークプロジェクトの作成と追加。
この時、プロジェクトの種類はCocoaフレームワークを選ぶ

playgroundでフレームワークをimport出来るように、ここでフレームワークをビルドしておく。
フレームワークの中のソースを変更する毎にビルドしてから、playgroundの実行を行う事。
- プレイグラウンドの作成
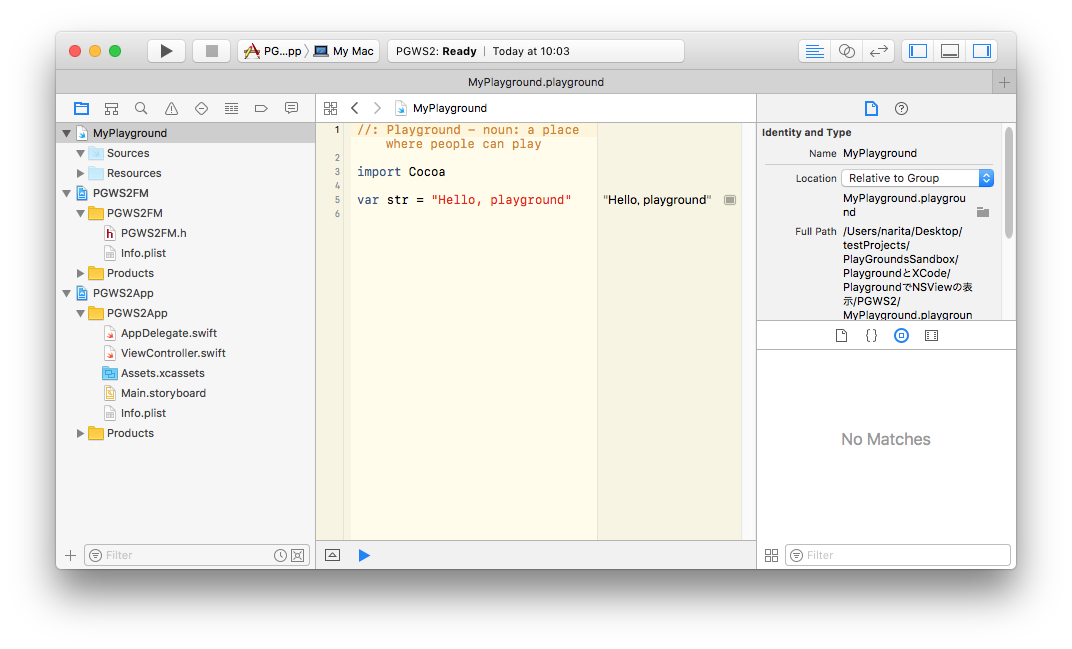
ワークスペースのWindowの左下の”+”マークから、今度は”New file…”を選んで、Playgroundファイルの作成と追加。
この時、ファイルの種類はPlaygroundを選ぶ。ここで気がついたが、Playgroundはファイルであり、プロジェクトではないために、ファイルの共有が出来ないのかもしれない。

- playgroundからフレームワークをimportする
フレームワークの名称がPGWS2FMなので、”import PGWS2FM”を追加する。
PlaygroundSupportはplaygroundでNSViewやNSViewControllerを使用するためのユーティリティフレームワーク。
@testableをつけてimportすると、同じモジュールにあるように扱えます。
ここでの目的は、アプリケーションプロジェクトの支援なので、@testableをつけてます。
//: Playground - noun: a place where people can play
import Cocoa
import PlaygroundSupport
@testable import PGWS2FM
var str = "Hello, playground"
そのほかに、playgroundの自動実行の停止や、ショートカットの設定を行うと便利。
使用例1:カスタムViewを作成し、プレイグラウンドで試す
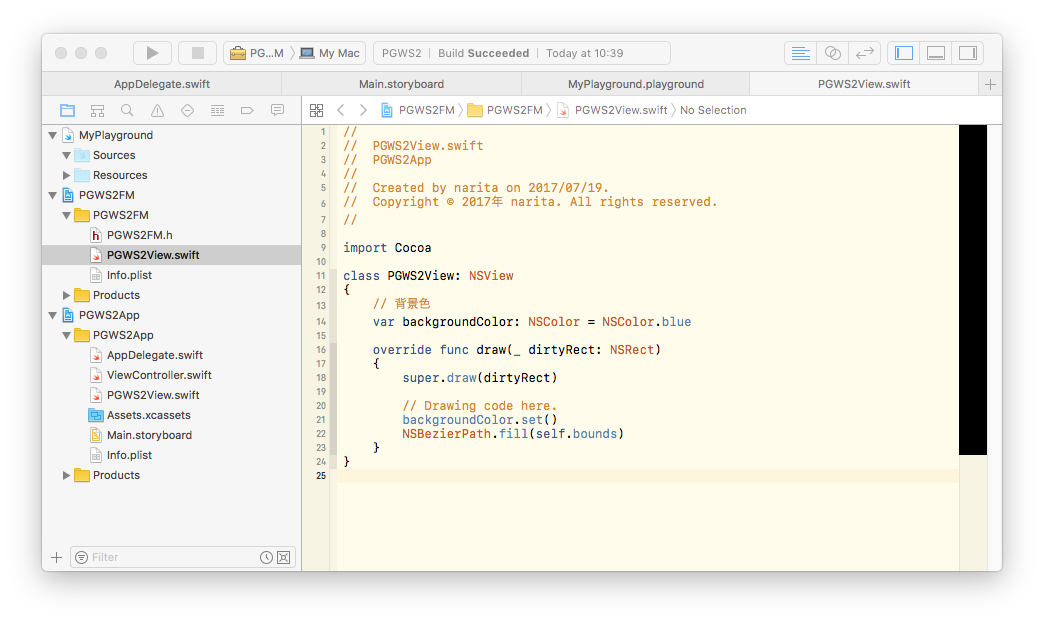
適当なNSViewのサブクラスPGWS2View.swiftをアプリケーションプロジェクトに作る。
import Cocoa
class PGWS2View: NSView
{
// 背景色
var backgroundColor: NSColor = NSColor.blue
override func draw(_ dirtyRect: NSRect)
{
super.draw(dirtyRect)
// Drawing code here.
backgroundColor.set()
NSBezierPath.fill(self.bounds)
}
}
作成後、フレームワークプロジェクトにDrag&Dropして、フレークワークをビルドする。

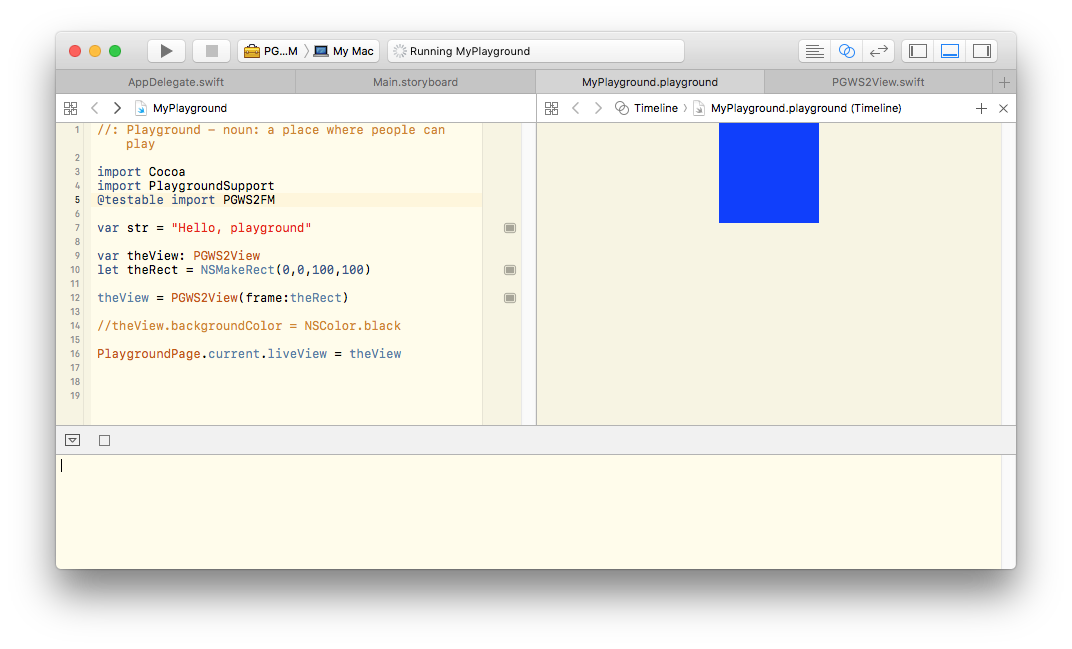
これで、PlaygroundでPGWS2Viewが使えるようになる。以下のソースをPlaygroundに打ち込むとTimeLineに青い四角が現れるはず。
//: Playground - noun: a place where people can play
import Cocoa
import PlaygroundSupport
@testable import PGWS2FM
var str = "Hello, playground"
var theView: PGWS2View
let theRect = NSMakeRect(0,0,100,100)
theView = PGWS2View(frame:theRect)
//theView.backgroundColor = NSColor.black
PlaygroundPage.current.liveView = theView
PlayGroundを実行させると以下のような画面になる。

エラーが起きた場合は最初に、以下の3点を確認する事。よく忘れる。
- フレームワークのビルドを忘れていないか?
- フレームワークにファイルをコピーし忘れていないか?
- palygroundをマニュアル起動にしたのに、実行ボタンを押し忘れていないか?
なお、TimeLine表示にするには、Window左上の丸が2つあるマークを押す必要がある。
私は間抜けなのでこれに気がつくのに時間がかかった。
うまく動いたら、コメントアウトされた行を有効にして、黒い四角を表示させてみてください。カスタムViewの作成が捗るような気がしてくるはずです。
使用例2:アプリケーションプロジェクト内のViewControllerをプレイグラウンドで試す
次は、ViewControllerです。storyboadrdから再生したViewControllerを表示させます。

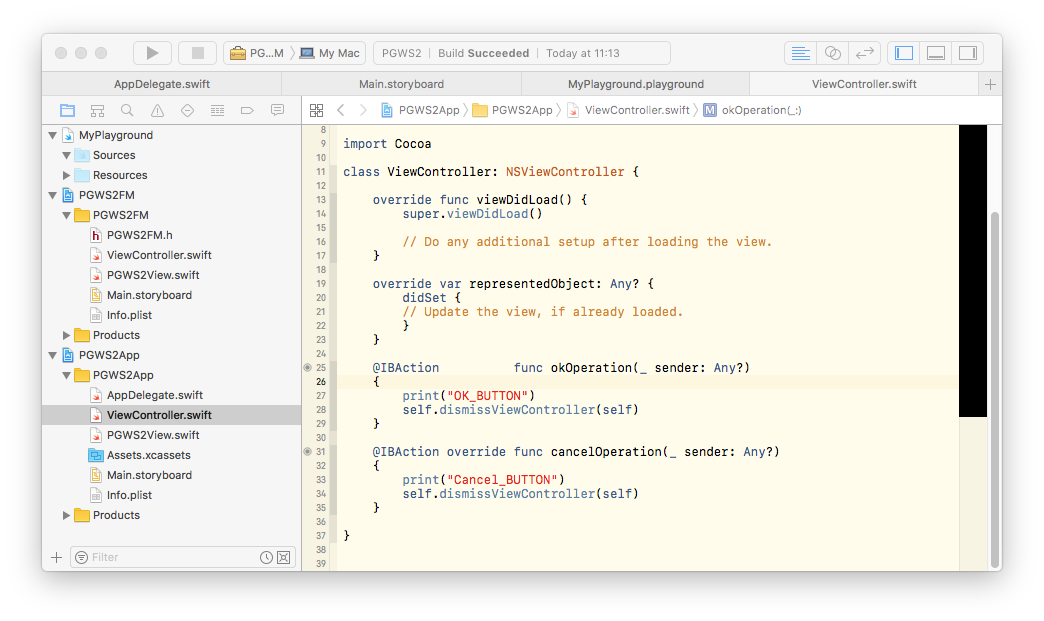
ソースコードは、動作確認のための、アクションを2つ。ログを出力後に、ViewControllerを閉じるだけの簡単なコードです。
import Cocoa
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
@IBAction func okOperation(_ sender: Any?)
{
print("OK_BUTTON")
self.dismissViewController(self)
}
@IBAction override func cancelOperation(_ sender: Any?)
{
print("Cancel_BUTTON")
self.dismissViewController(self)
}
}
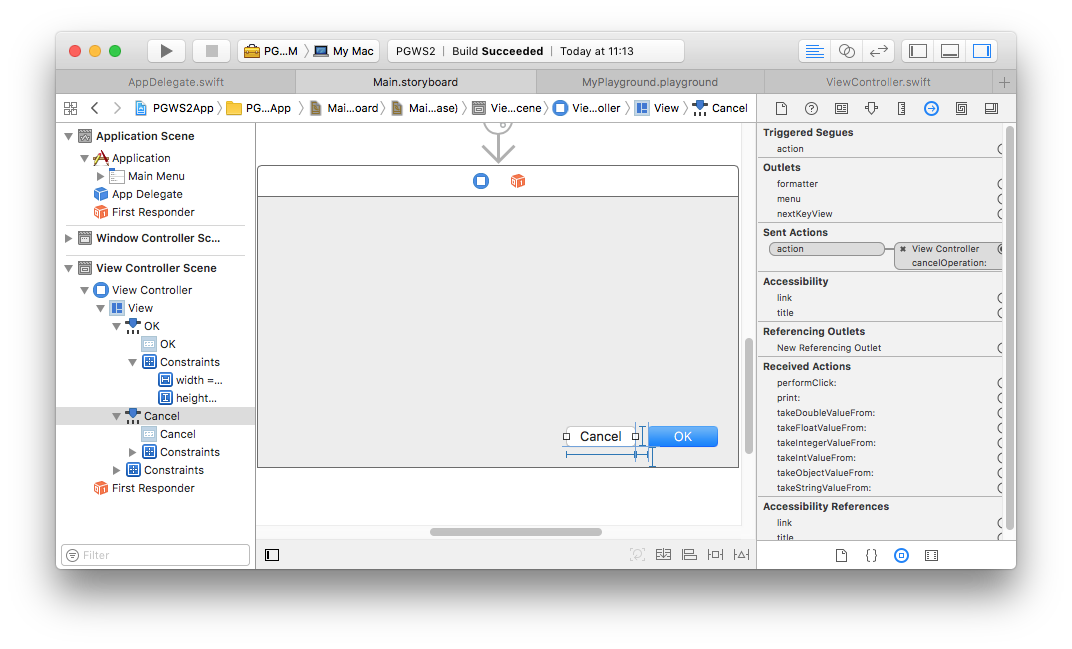
OKボタンとCancelボタンを配置して、actionの設定をします。

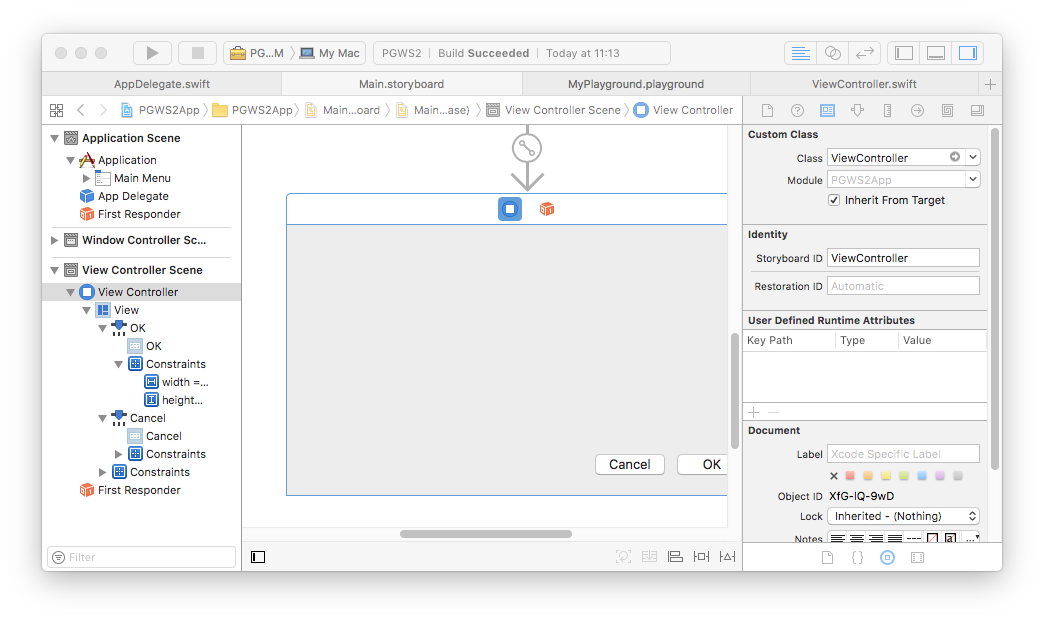
SotorybordIDを設定します。ここでは、クラス名と同じく、ViewControllerにしてます。

最後に、アプリケーションプロジェクトからフレームワークプロジェクトにファイルをDrg&Dropします。ファイルの参照がフレームワークプロジェクトに追加されるようにするためです。

ここで、フレームワークのビルドを忘れずに。
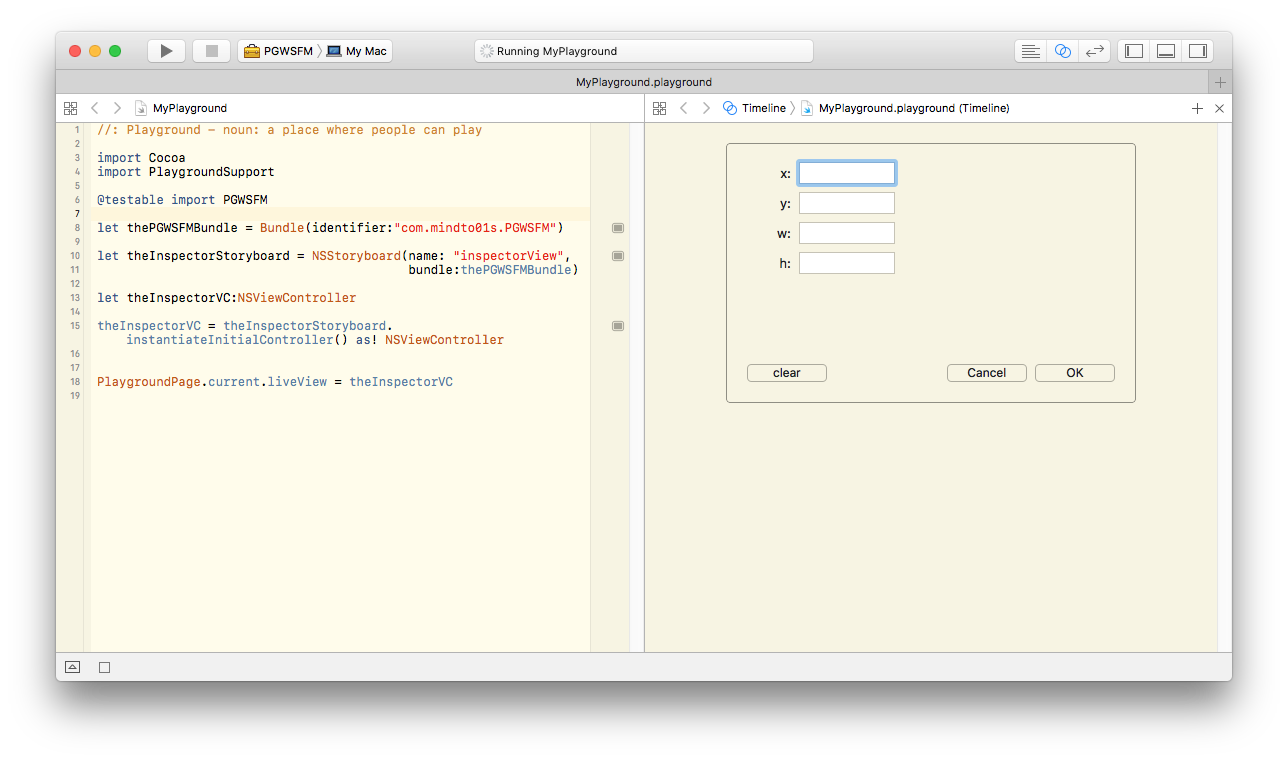
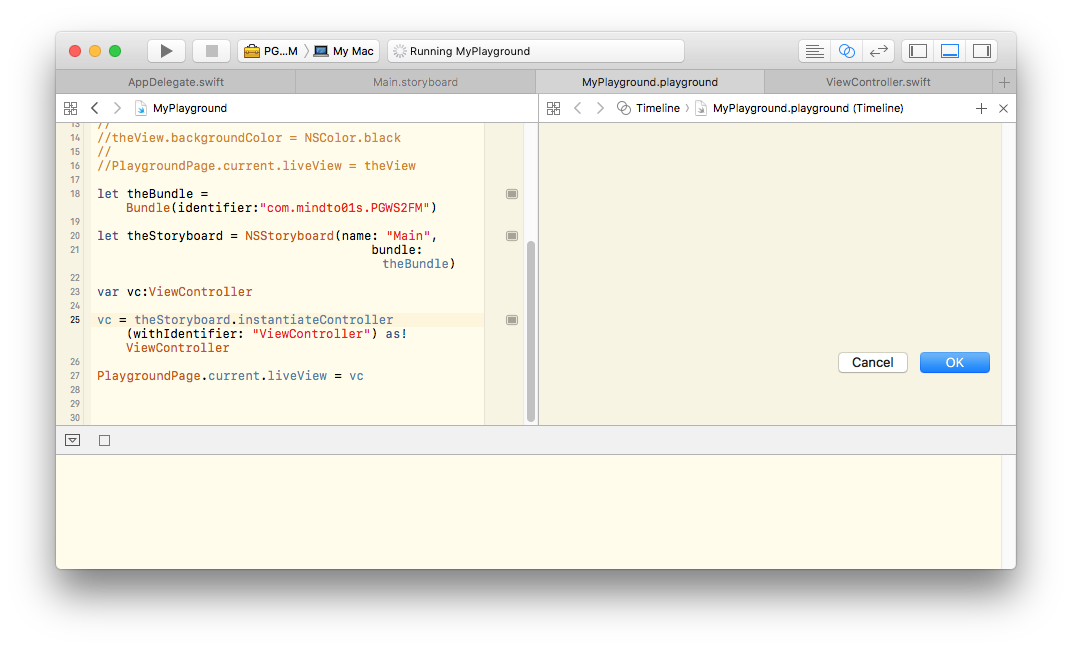
これで、PlaygroundでViewControllerが使えるようになる。以下のソースをPlaygroundに打ち込むとTimeLineにボタンが2つ見えるはず
//: Playground - noun: a place where people can play
import Cocoa
import PlaygroundSupport
@testable import PGWS2FM
let theBundle = Bundle(identifier:"com.mindto01s.PGWS2FM")
let theStoryboard = NSStoryboard(name: "Main",
bundle:theBundle)
var vc:ViewController
vc = theStoryboard.instantiateController(withIdentifier: "ViewController") as! ViewController
PlaygroundPage.current.liveView = vc
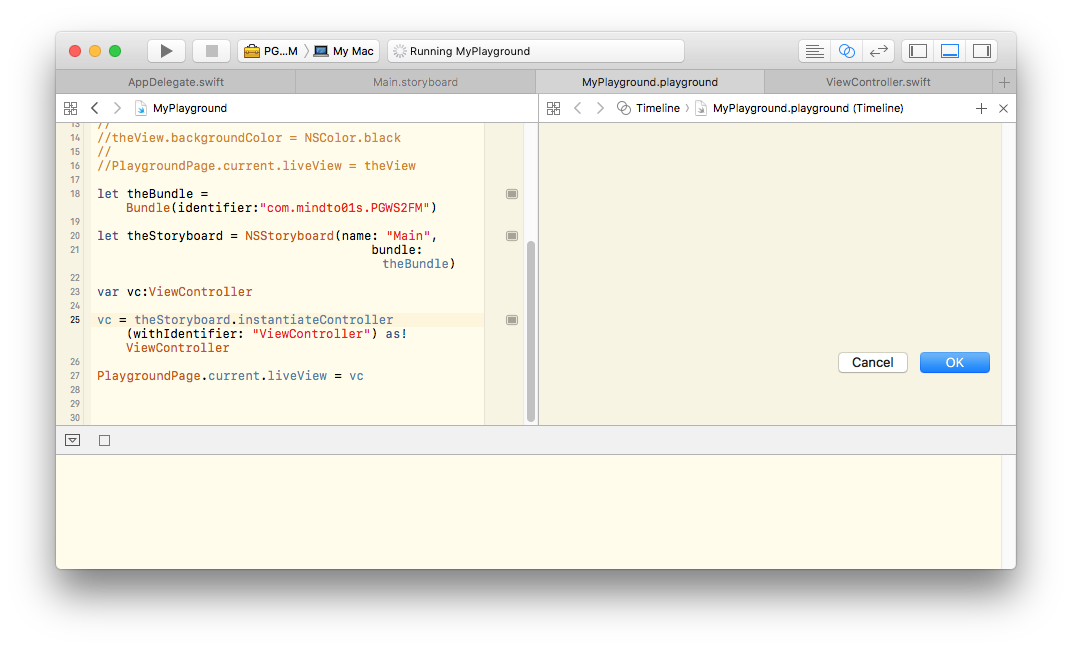
実行させると、以下のようにボタンが2つ表示される。

ここで、OKボタンを押すとログに”OK_BUTTON”と表示され、アクションが実行されていることが確認できます。
ここでのコツは、
- Storyboradをフレームワークに登録することを忘れない
- フレームワークに入っているリソースはメインバンドル内では無い事を忘れない。
この2点さえ覚えておけば、普通に使えてます。
参考文献とソースコード
- XcodeのPlaygroundが僕の無茶苦茶なコードを勝手に実行して自滅するので手動実行にして実行ショートカットキーを割り当てた
- これを読まなかったら、操作方法がウザすぎて、試作環境は作れなかった。
落穂拾い 2017/07/14
Apple Developer Center
ガイド
- Apple File System Guide (watchOS|tvOS|iOS|macOS) アップデート
- Apple URL Scheme Reference (watchOS|Safari (Mobile)|Safari|iOS|macOS) マイナーチェンジ
- In-App Purchase Programming Guide (tvOS|iOS|macOS) アップデート
- Markup Formatting Reference (Xcode Developer Tools) マイナーチェンジ
- Receipt Validation Programming Guide (tvOS|iOS|macOS) アップデート
- TVML Programming Guide (tvOS) アップデート
サンプルコード
テクニカルノートとQA
リリースノート
- What’s New in macOS (macOS) マイナーチェンジ