ライフゲーム その3¶
最小限のセル編集機能つきのライフゲームの作成。
方針は、以下の2つ。
今までと同じモデルクラスを使う
表示編集はフレームワーク既存のクラスを組み合わせてでっち上げる。
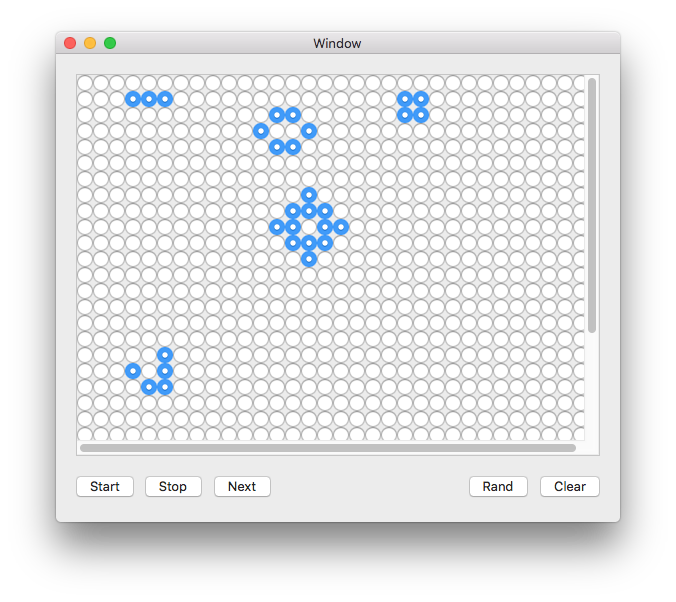
GUIの見た目はこんな感じになります。

GUIパーツの配置と接続¶
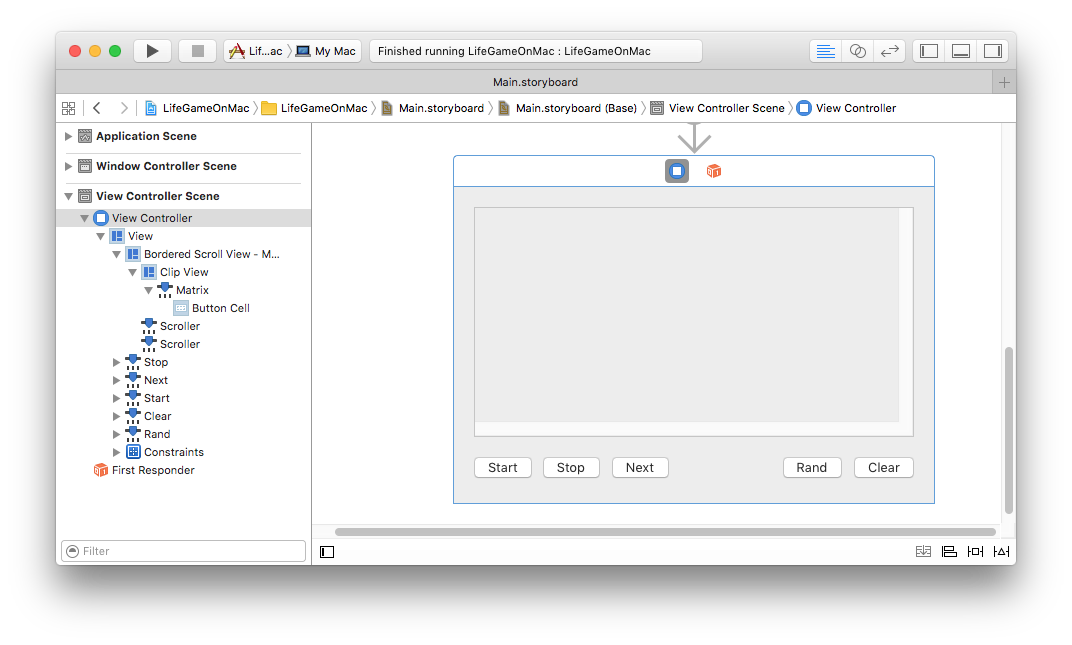
XIBファイルの追加はこんな感じで画面を作ります。

中央のNSSCrollViewの中身は、NSButtonCellを含んだNSMatrixです。
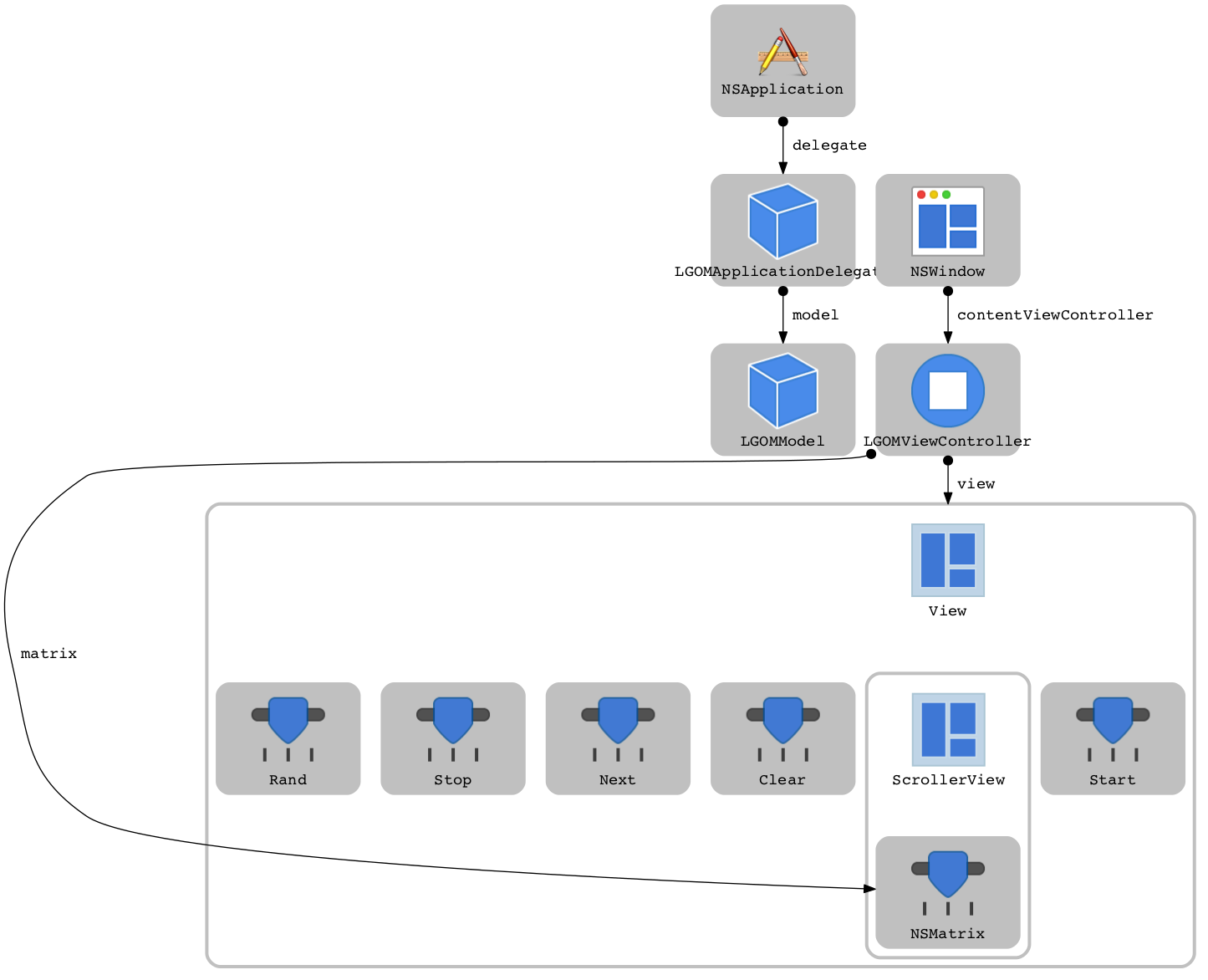
Nibのoutletの接続は、以下のようになります。

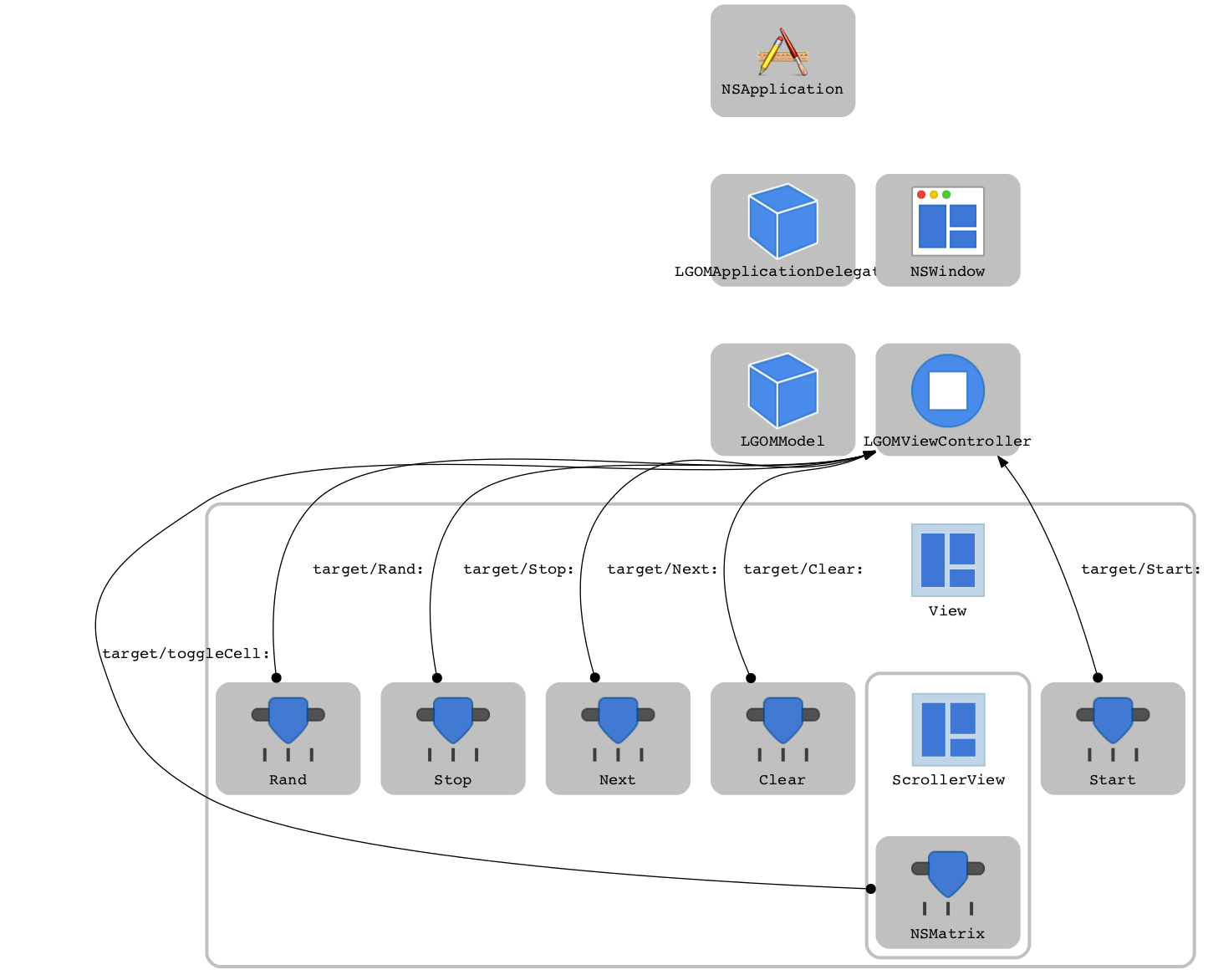
Nibのactionの接続は以下のようになります。

ViewControllerだけの図にした方がわかりやすかったかもしれませんが、面倒なので修正はしません。
ViewControllerでモデルクラスと対話させる¶
各種ボタンが呼び出している、機能は単純にモデルクラスの機能を呼び出しているだけです。
runメソッドを呼び出すと行われる、自動で次の世代へ行くのはNSTimerを使っています。
分かりにくい物は、NSMatrix周りのメソッドです。
nibの読み込み時に、NSMatrix中のCellのprototypeをNSOnOffButtonに変更しています。 これは、見た目はラジオボタンだけと、昨日はOnOffボタンに変更するためです。
- (void)viewDidLoad
{
[super viewDidLoad];
NSButtonCell* theCell = self.matrix.prototype;
[theCell setButtonType:NSOnOffButton];
NSMatrixがクリックされると以下のメソッドが呼ばれます。 マトリクス中のどのNSButtonCellがクリックされたか区別できなかったので(詳しく調べればわかるはず)強引にNSMatrixの値をモデルの値に同期させています。
- (IBAction) toggleCell:(id)sender;
これ以外のメソッドは単純で解説の必要はないと思われます。
ソースコードはここ。( LifeGameOnMac_02.zip )
こんな感じでだいたい終わり。
Comments
comments powered by Disqus