sphinxでの控えめな表 1¶
表の表現が強烈すぎる。もう少し控えめな罫線にしたいし、行毎に背景色を変えて見やすくしたい。
htmlの場合¶
htmlの場合は簡単。cssを上書きする。
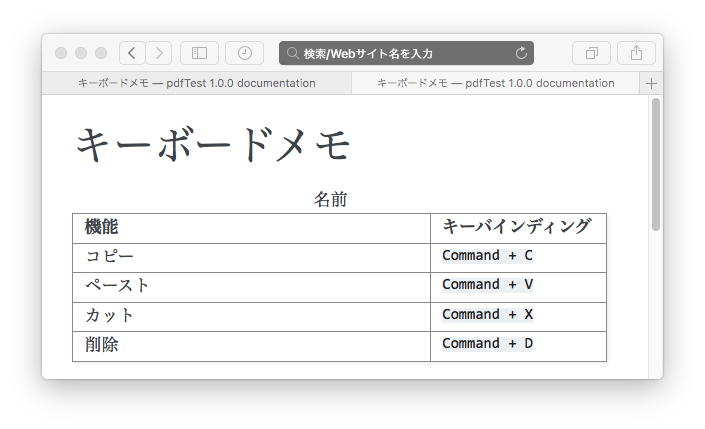
この表が

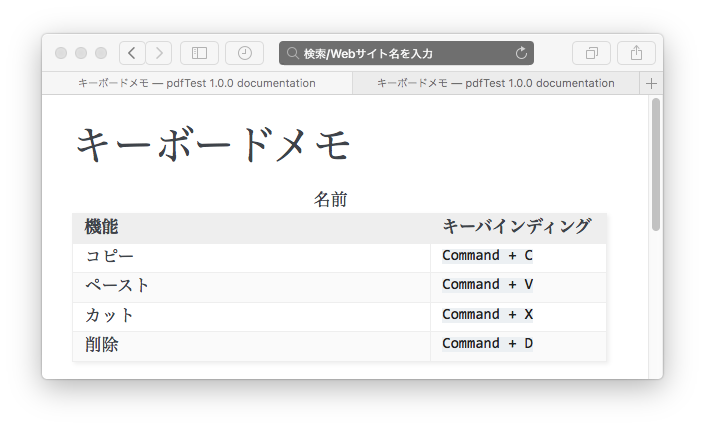
この表のようになる。

(1) custom.cssの作成¶
出力されたhtmlを見ると、クラス"row-odd"と"row-even"が適宜されていたので、以下のように奇数行とヘッダ行にだけ色をつけるようにした。
/* 表の奇数偶数で色を分けて見やすくする */
table.docutils th.head{
background-color: #eeeeee;
}
table.docutils tr.row-odd{
background-color: #fafafa;
}
/* 表の枠線の色を薄くして、うるさくないように変更 */
table.docutils td, table.docutils th {
border: solid #eee;
border-width: 1px 0.01px 0.01px 1px;
padding: 0.25em 0.7em;
}
ついでに、枠線の色も薄くした。枠線のの定義で、"0.01px"となっているのは、"0px"にすると別の定義が有効になってしまうようなので、できる限り細くする事で対処した。
custom.cssの配置場所はデフォルトでは"_static/custom.css"。
(2) conf.pyの変更¶
公式サイトの以下の記事を参考に、conf.pyの末尾に追加。
HTMLテーマに独自のCSS/JSファイルを読み込ませてデザイン調整等したい
# HTMLテーマに独自のCSS/JSファイルを読み込ませてデザイン調整等したい
# http://sphinx-users.jp/reverse-dict/html/custom-css-js.html
def setup(app):
app.add_stylesheet('custom.css')
Comments
comments powered by Disqus